插件样式
ObjectiveOFFISTE为不同界面元素提供样式表调整插件接口插件.cs切入点索引.html文件链路如下:
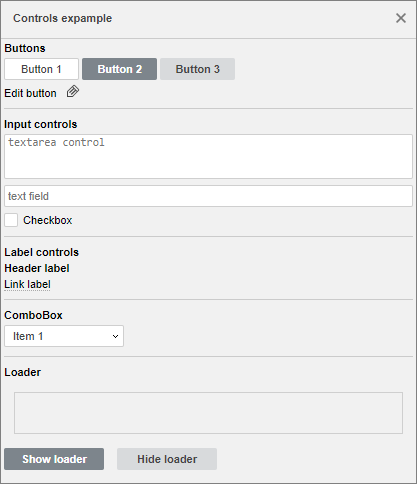
所有可用控件都显示在控件示例插件 :

按键
使用btn-text-default类添加按钮一端到插件 :
本类有以下参数:
.btn-text-default {后台:#fff边界:1px固态#cfecf边界线程2px颜色#4444字型大小11px字型家庭:Helveticnee,Helvetica高度: 22px光标指针}
使用btn-text-default.submit.primary类添加按钮2端到插件 :
本类有以下参数:
.btn-text默认.submit.prime7d858c}

使用btn-text-default.submit类添加按钮3端到插件 :
本类有以下参数:
.btn-text默认.submit {字体重量:gold后台颜色#d8dadc边界:1px固透明}
按钮颜色由开发者选择越暗按钮越重要通常按键 btn-text-default.submit.primary类确认并发送结果 好按钮) 使用mtn编辑类添加
 编辑按钮端到插件 :
编辑按钮端到插件 :本类有以下参数:
.btn编辑{宽度:13px高度:13px光标指针background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAANCAYAAABy6+R8AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGZSURBVHgBfZI/y4FRGMavx7+SRQaTTQab74CVlBKL/FukDGQhEgsDNh/Apiw+gcXm70DJoEikKMUk7vec8/Yi75O7Tj2d+/4913Wuc6Tz+UyQqev1itvtBr1e/6+nkgP2+z0qlYr4DgaDsNls36HtdotisYhoNAqLxYJyuSz230HFO7DZbISC0+lEp9OBRqNBLpdDq9XCeDx+DfIz8TWZTIhZodFoRMvlknw+H8XjcdrtdrRarYgpU6/XE7MC4oMc4OB8Pie/30/ZbJba7TYlk0k6HA4CDIVCxNyQYrFYoNFoIJ1OQ5Ik5PN5WK1WpFIprNdr8H61WhVn5X2VisXg8XhoNpvRYDAgt9tNbICOxyOVSiVyuVzU7/epXq9TIBAQtrkzxeVygclkQrfbhd1uRzgcRq1Ww3A4FKparRbspyJRo9H4G4TD4RD06XQS3pkt8nq9NJ1OiSVGsVjsqfC3nvekVCrxeDxgMBgQiUTEa2g2m8hkMi8FuXtSq9VIJBK43+8iHB7GJ8BL4vY+N3U6HQqFAsxmM+TqB5Je/SVNoN18AAAAAElFTkSuQmCC')!}
输入控件
使用文本区窗体元素添加文本区端到插件 :
本类有以下参数:
文本区.窗体控件{重裁大小:无}
使用输入窗体元素带文本翻译类型添加文本字段端到插件 :
本类有以下参数:
.form-control {边界:1px固#cfcf边界线程2px框分层:边框框颜色#4444字型大小11px高度: 22pxspadding:1px3pxwebkit盒沙丘:无盒子阴影:无webkit用户选择:文本moz用户选择:文本文本选择用户选择:文本}
使用输入窗体元素带复选框类型添加
 复选框端到插件 :
复选框端到插件 :本类有以下参数:
输入[类型=beckbox].form-control {高度:自动机差值:0}
标签控件
使用标签.header类添加粗信头端到插件 :
本类有以下参数:
标签.header {字体权重:粗体}使用标签.link类添加端到插件 :
本类有以下参数:
标签.link {边界底线:1px点头#aa光标指针}
组合框
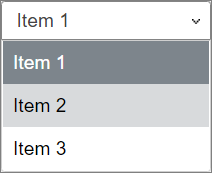
使用选择2函数添加组合框端到插件 :
$(#select_example's).section2/{数据:[{id:0/text:'项目1'},{id:1/text:'项目2'},{id:2/text:'项目3'},最小ResultsForSearch:无限性:宽度:'120px'}

加载器
使用asc-loader-container类添加装入容器端到插件 :
本类有以下参数:
.ac-loader-tainer {位置:相对}

实例
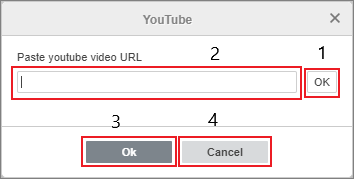
let's观察如何将界面元素加入YouTube插件

添加简单白好按钮使用btn-text-default类(按钮宽度-30像素):
添加字段使用表单控件类(窗体宽度-100%,即调整宽度父元素 :
添加暗灰好按钮使用btn-text-default.submit.primary类(按钮宽度-90像素):
添加光灰取消按钮使用btn-text-default.submit类(按钮宽度-90像素):



 编辑按钮端到插件 :
编辑按钮端到插件 :

 复选框端到插件 :
复选框端到插件 :